From Wikipedia, the free encyclopedia
"AJAX" redirects here. For other uses, see Ajax.
 | |
| Paradigm | Web Application, HTML, JavaScript,DHTML, Domain Object Model,XMLHttpRequest, JSON, XML, XSLT,XHTML, Cascading Style Sheets |
|---|---|
| Designed by | Jesse James Garrett |
| First appeared | February 18, 2005 |
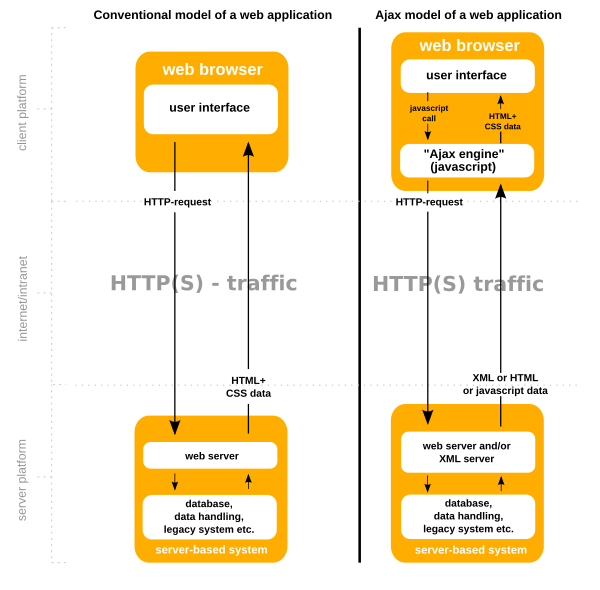
Ajax (also AJAX; /ˈeɪdʒæks/; short for asynchronous JavaScriptand XML)[1][2][3] is a set of web development techniques using many web technologies on the client-side to create asynchronous Web applications. With Ajax, web applications can send data to and retrieve from a server asynchronously (in the background) without interfering with the display and behavior of the existing page. By decoupling the data interchange layer from the presentation layer, Ajax allows for web pages, and by extension web applications, to change content dynamically without the need to reload the entire page. Data can be retrieved using the
XMLHttpRequest object. Despite the name, the use of XML is not required (JSON is often used in the AJAJ variant), and the requests do not need to be asynchronous.[4]
Ajax is not a technology, but a group of technologies. HTML and CSScan be used in combination to mark up and style information. The DOM is accessed with JavaScript to dynamically display – and allow the user to interact with – the information presented. JavaScript and the XMLHttpRequest object provide a method for exchanging data asynchronously between browser and server to avoid full page reloads.
History[edit]
In the early 1990s, most Web sites were based on complete HTML pages. Each user action required that a complete page be loaded from the server. This process was inefficient, as reflected by the user experience: all page content disappeared, then reappeared. Each time the browser reloaded a page because of a partial change, all of the content had to be re-sent, even though only some of the information had changed. This placed additional load on the server and used excessivebandwidth.
In 1996, the iframe tag was introduced by Internet Explorer to load or to fetch content asynchronously.
In 1998, Microsoft Outlook Web App team implemented the first component XMLHTTP by client script.
In 1999, Microsoft used its iframe technology to dynamically update the news stories and stock quotes on the default page for Internet Explorer,[5] and created the XMLHTTP ActiveX control in Internet Explorer 5, which was later adopted byMozilla, Safari, Opera and other browsers as the XMLHttpRequest JavaScript object.[6] Microsoft has adopted the native XMLHttpRequest model as of Internet Explorer 7. The ActiveX version is still supported in Internet Explorer, but not inMicrosoft Edge. The utility of background HTTP requests to the server and asynchronous Web technologies remained fairly obscure until it started appearing in full scale online applications such as Outlook Web App (2000)[7] and Oddpost(2002).
Google made a wide deployment of standards-compliant, cross browser Ajax with Gmail (2004) and Google Maps(2005).[8] In October 2004 Kayak.com's public beta release was among the first large-scale e-commerce uses of what their developers at that time called "the xml http thing".[9]
The term "Ajax" was publicly stated on 18 February 2005 by Jesse James Garrett in an article titled "Ajax: A New Approach to Web Applications", based on techniques used on Google pages.[3]
On 5 April 2006, the World Wide Web Consortium (W3C) released the first draft specification for the XMLHttpRequest object in an attempt to create an official Web standard.[10][11] The latest draft of the XMLHttpRequest object was published on 30 January, 2014.[12]
Technologies[edit]
The term Ajax has come to represent a broad group of Web technologies that can be used to implement a Web application that communicates with a server in the background, without interfering with the current state of the page. In the article that coined the term Ajax,[3][4] Jesse James Garrett explained that the following technologies are incorporated:
- HTML (orXHTML) andCSS for presentation
- The Document Object Model(DOM) for dynamic display of and interaction with data
- XML for the interchange of data, and XSLT for its manipulation
- The XMLHttpRequest object for asynchronous communication
- JavaScript to bring these technologies together
Since then, however, there have been a number of developments in the technologies used in an Ajax application, and in the definition of the term Ajax itself. XML is no longer required for data interchange and, therefore, XSLT is no longer required for the manipulation of data. JavaScript Object Notation (JSON) is often used as an alternative format for data interchange,[13] although other formats such as preformatted HTML or plain text can also be used.[14]
Asynchronous HTML and HTTP (AHAH) involves using XMLHTTPRequest to retrieve (X)HTML fragments, which are then inserted directly into the Web page.
Drawbacks[edit]
- Any user whose browser does not support JavaScript or
XMLHttpRequest, or has this functionality disabled, will not be able to properly use pages that depend on Ajax. Simple devices (such as smartphones and PDAs) may not support the required technologies. The only way to let the user carry out functionality is to fall back to non-JavaScript methods. This can be achieved by making sure links and forms can be resolved properly and not relying solely on Ajax.[15] - Similarly, some Web applications that use Ajax are built in a way that cannot be read by screen-reading technologies, such as JAWS. The WAI-ARIA standards provide a way to provide hints in such a case.[16]
- Screen readers that are able to use Ajax may still not be able to properly read the dynamically generated content.[17]
- The same origin policy prevents some Ajax techniques from being used across domains,[10] although the W3C has a draft of the XMLHttpRequest object that would enable this functionality.[18] Methods exist to sidestep this security feature by using a special Cross Domain Communications channel embedded as an iframe within a page,[19] or by the use of JSONP.
- The asynchronous callback-style of programming required can lead to complex code that is hard to maintain, to debug[20] and to test.[21]
- Because of the asynchronous nature of Ajax, each chunk of data that is sent or received by the client occurs in a connection established specifically for that event. This creates a requirement that for every action, the client must poll the server, instead of listening, which incurs significant overhead. This overhead leads to several times higher latency with Ajax than what can be achieved with a technology such as websockets.[22]
- In pre-HTML5 browsers, pages dynamically created using successive Ajax requests did not automatically register themselves with the browser's history engine, so clicking the browser's "back" button may not have returned the browser to an earlier state of the Ajax-enabled page, but may have instead returned to the last full page visited before it. Such behavior — navigating between pages instead of navigating between page states — may be desirable, but if fine-grained tracking of page state is required, then a pre-HTML5 workaround was to use invisible iframes to trigger changes in the browser's history. A workaround implemented by Ajax techniques is to change the URL fragment identifier (the part of a URL after the "#") when an Ajax-enabled page is accessed and monitor it for changes.[23][24]HTML5 provides an extensive API standard for working with the browser's history engine.[25]
- Dynamic Web page updates also make it difficult to bookmark and return to a particular state of the application. Solutions to this problem exist, many of which again use the URL fragment identifier.[23][24] The solution provided by HTML5 for the above problem also applies for this.[25]
- Depending on the nature of the Ajax application, dynamic page updates may disrupt user interactions, particularly if the internet connection is slow or unreliable. For example, editing a search field may trigger a query to the server for search completions, but the user may not know that a search completion popup is forthcoming, and if the internet connection is slow, the popup list may show up at an inconvenient time, when the user has already proceeded to do something else.
- Excluding Google,[26] most major Web crawlers do not execute JavaScript code,[27] so in order to be indexed bysearch engines, a Web application must provide an alternative means of accessing the content that would normally be retrieved with Ajax. It has been suggested that a headless browser may be used to index content provided by Ajax-enabled websites, although Google is no longer recommending the Ajax crawling proposal they made back in 2009.[28]

No comments:
Post a Comment